Make your own infographic: How to use visuals to simplify science
You’re preparing a talk for an upcoming outreach event, discussing your project with potential donors, or maybe collaborating with a scientist outside your field. And hopefully, if you’re reading this article, you think it would make sense to make your own infographic.
Communicating outside the bubble of your specific topic through a visual medium such as an infographic might feel like a daunting task, but the technique below is one that I use for every infographic that I make. While infographics aren’t always the answer, I find that they work very well as a first project to turn your complex topic into a visual communication piece (#SciArt?).
But getting started simplifying concepts so that they are understandable and concise is a challenge. Speaking of challenges…I’ve got two exercises for you at the end of this post. But first, let’s dig into the visuals that appear in infographics so that you can be prepared!
Common questions I get about infographics
Every infographic starts with a plan, but sometimes creating the plan isn’t straightforward. When you make your own infographic, especially the first one, you may have a lot of questions. Are any of these questions racing through your brain?
The answers to these questions aren’t always straightforward because they depend on many different variables: audience, location, consumption time, etc. Sometimes it helps to get feedback from a mentor when making an infographic. This post will act as a compass, guiding you in the right direction so that you can answer these questions much more easily.
And don’t miss the exercises at the end of the post!
Jobs of visuals in an infographic
Let’s start by talking about how certain types of graphics serve infographics. If you’re going to add imagery, you should make sure you use the right kind, right? There are several ways that images can be used:
Graphics don’t have to choose between these. In fact, the more categories a graphic can fit within, the better. However, you should never force it! The most important use of any graphic is to make your message more clear.
Job #1: Data visualization
Depending on your topic, you may need to show data to your audience. Always ask yourself if a piece of data is necessary to understand your main point. You don’t have the physical or cognitive space to put every bit of data into your infographic, so it’s important that you choose wisely. I typically suggest picking one key finding.
By key, I mean exciting and easily digestible. The finding doesn’t lend itself well to a visualization, or if it’s vague without the added context, do yourself a favor and choose a different type of visual. Articles can often get away with much more thorough data presentations than infographics can, but if your audience is very technical, data visualization might work well as part of your infographic.
The most common type of data visualization you see is the pie chart, often coupled with a percentage. While this can be incredibly effective if the percentage is surprising (99% of users do X, only 2% of patients had Y), often, infographics fall into the trap of data-stuffing: adding so many numbers that the point is lost.
In your infographic, every pixel of space will matter and must serve a purpose! Depending on the project, I may choose to show multiple pieces of data or none at all. You’ll have to decide as you go through the exercises at the end of this blog post what will work best for you.
Job #2: Attention grabber
What good is an infographic if no one sees it?
That’s why it’s important to have visuals that can pull in someone’s attention. But what makes an image stand out?
The use of emphasis is an incredibly powerful principle of art, and one that we spent quite a bit of time on in my Color Theory class back at art university. There are several ways that you can quickly add emphasis to any art piece, and can be implemented in a straightforward way.
Color is often the fastest way to catch attention, and typically the one that most people catch onto rather naturally. Give these techniques a try when you start working through the exercises at the end of the post.
Side note: By the way, did you know that I keep a Pinterest board of color palettes? Go check it out to get inspired.
Job #3: Instant recognition of the topic
In order for someone to read your infographic, they have to know that the content is of use to them. Within a couple of seconds, a viewer will decide to either continue reading or keep scrolling. That’s all the time you have to make sure they know that (1) the topic is of interest and (2) that your infographic will give them helpful information.
My favorite way to get the interest of viewers is to use instant recognition of the topic. When I start a project, I often ask myself if there’s a visual that immediately can convey the general idea of what I’m covering.
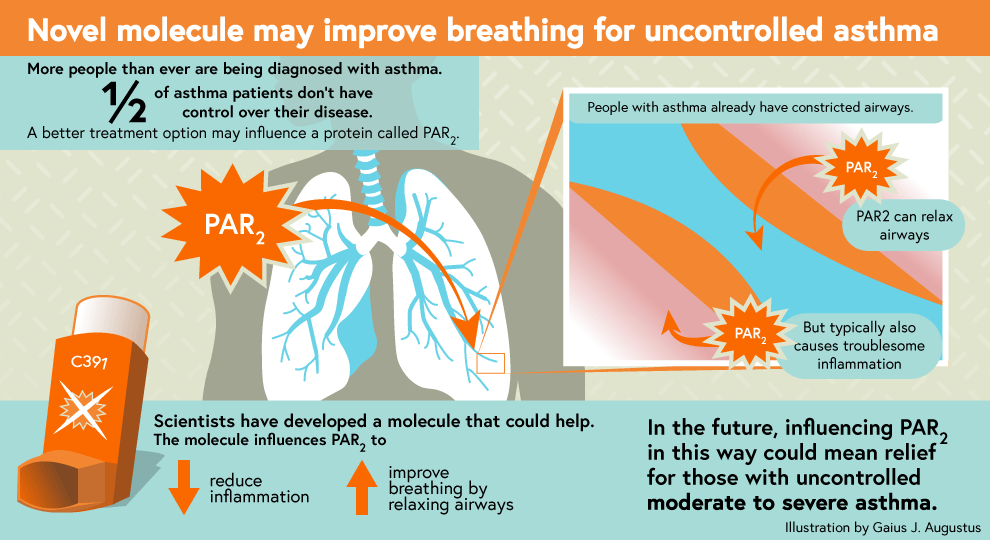
Here’s an example. I chose to feature lungs in a big way for this infographic. I felt that people who saw this would immediately know that the piece is about breathing, what I hope is a relatable topic to most living humans. By coupling the lungs with a graphic of an inhaler, I’m calling out to anyone familiar with asthma to pay attention!
Most people gravitate toward things that are familiar to them. By carefully considering what visuals your audience is familiar with before you make your own infographic, you’re improving the ultimate reach that it will have.
Job #4: Give the eyes a break
Here’s the hard truth that many clients I work with don’t want to hear: our eyes need a break!
Filling your infographic with text, data, or useful graphics will wear out any reader. That’s why aesthetic imagery is so important.

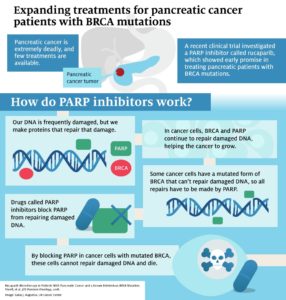
Consider this infographic.
Look past the graphics of the pancreas, DNA, molecules, pills, and cells. What do you see?
What I hope you see once you ignore the visual content is space. There’s white space between every graphic and its accompanying text. I used blue boxes to separate points in the lower area, and a beige path ties the boxes together.
By far, the most common mistake I see from the first time infographic maker is having little to no extra padding to give the eyes a rest. This is a basic principle in graphic design, and adding “white space” (which is just empty space, not always white) can elevate your designs.
How to use visuals to simplify science
Now that we’ve discussed the value that images add to infographics, let’s talk briefly about how to use visuals to simplify your complex topic.
Hopefully, by this point, you’ve at least written a draft of the content you’ll be using to make your own infographic. Knowing generally what you want to get across, even if you haven’t pinned down the exact text yet, is incredibly important. That’s because this content will guide your visual creation.
It’s time to start brainstorming. Below are some exercises that will get those ideas flowing. I’d like to challenge you to push through them (even when you feel like you’re out of ideas). Feel free to share them with me on social media!
If you’re still feeling stuck, don’t forget that I offer coaching & consulting services that can give you the boost you need to move from idea to infographic!
Exercise 1: Inspiration
It’s no secret that I believe in collecting inspiration. The goal is not to copy ideas that you’ve seen, but to allow ideas that you love to morph into something more. This first exercise is built around that idea.
Here’s what you need to do:
Exercise 2: Visuals Only
Now you’re going to actually start doing some drawing. You’ll be sketching for this one, so pull out a pencil/pen and paper or a digital drawing device.
It’s time to make your own infographic!
This is one of several methods I use to generate ideas for my infographics. I often find that I get caught up in the wording when I could substitute those words for images. These exercises are just the beginning. Whether you were worried that you aren’t artistic enough or you just don’t know where to start, I hope that you’ve gained a bit of confidence that you can do this!
And I’m here to support you. You can schedule a 1-on-1 with me to help you sort through your ideas, evaluate your sketches, or offer solutions to design challenges. I often find that clients just need a small boost to make a huge impact on their creative projects, so don’t delay.
Were you surprised by the results you got from the exercises? Did you come up with a new idea based on what you found? Tell me more about it in the comments, or mention me on Twitter. I’d love to see what you create!